Em um mundo digital cada vez mais visual, a otimização de imagens desempenha um papel crucial na criação de posts de blog impactantes e de carregamento rápido.
As imagens não apenas adicionam um toque visual envolvente aos seus conteúdos, mas também podem afetar significativamente a experiência do usuário e o desempenho do site. Ao aprender a otimizar suas imagens para o ambiente online, você não só garante que seus posts tenham uma aparência profissional e atraente, mas também melhora a velocidade de carregamento da página, o que é essencial para reter a atenção dos leitores e alcançar uma classificação mais alta nos mecanismos de busca. Neste tutorial, vamos explorar técnicas eficazes para reduzir o tamanho das imagens, sem comprometer sua qualidade, resultando em posts visualmente impressionantes que cativam a audiência e elevam o desempenho geral do seu blog.
TAMANHO DAS IMAGENS
- até 900px de largura (máximo)
- 700px de largura (mínimo)
- Tamanho padrão recomendado: 800 (L) x 533 (A) px
TIPOS DE ARQUIVOS
PNG (Portable Network Graphics)
- Características: O formato PNG é amplamente conhecido por suportar transparência, tornando-o ideal para imagens com partes transparentes ou fundos translúcidos.
- Qualidade: Oferece compressão sem perdas, o que significa que não há perda de qualidade ao salvar a imagem em formato PNG.
- Uso Recomendado: É indicado para imagens com detalhes precisos, como gráficos, logotipos e imagens com áreas transparentes.
JPG (JPEG – Joint Photographic Experts Group)
- Características: O formato JPG é altamente eficiente em termos de compressão, o que o torna ideal para fotografias e imagens com gradientes suaves.
- Qualidade: Utiliza compressão com perdas, o que pode resultar em uma leve perda de qualidade, especialmente em altas taxas de compressão.
- Uso Recomendado: É ideal para fotografias, imagens coloridas e cenários em que a redução de tamanho do arquivo é importante.
GIF (Graphics Interchange Format)
- Características: O formato GIF suporta animações simples e é limitado a uma paleta de cores de 256 cores, o que o torna adequado para imagens com poucas cores.
- Qualidade: Usa compressão semelhante à paleta de cores, o que pode resultar em perda de qualidade, especialmente para imagens com muitas cores.
- Uso Recomendado: Ideal para gráficos simples, ícones animados e imagens com áreas de cor sólida.
WEBP
- Características: O formato WEBP é desenvolvido pelo Google e oferece uma combinação de compressão sem perdas e com perdas, além de suportar animações.
- Qualidade: Oferece alta qualidade com compressão eficiente, tornando-o uma escolha sólida para otimização de imagens na web.
- Uso Recomendado: É uma opção versátil para imagens estáticas e animações, sendo especialmente útil para reduzir o tempo de carregamento de páginas da web.
Ao entender as características e os pontos fortes de cada tipo de arquivo de imagem, você poderá escolher o formato mais adequado para otimizar suas imagens de acordo com as necessidades específicas do seu blog.
Use ferramentas e programas para otimizar suas imagem
TinyPNG.com

O TinyPNG.com é uma ferramenta online eficaz que comprime o tamanho das suas imagens sem comprometer a qualidade visual. Ele utiliza algoritmos avançados de compressão para reduzir o tamanho do arquivo sem que a imagem perca detalhes importantes.
Ele suporta uma variedade de formatos populares, incluindo WEBP, PNG e JPG. Isso significa que você pode otimizar diferentes tipos de imagens, como logotipos, fotografias e gráficos, sem se preocupar com a perda de qualidade.
Imagens otimizadas carregam mais rapidamente, o que melhora a experiência do usuário no seu site. O TinyPNG.com ajuda a reduzir o tamanho dos arquivos de imagem, o que resulta em tempos de carregamento mais curtos, especialmente em conexões mais lentas ou dispositivos móveis.
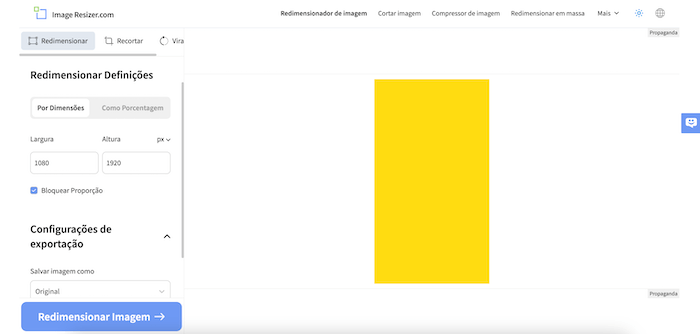
ImageResizer

Uma das características mais convenientes do ImageResizer é a capacidade de escolher entre tamanhos pré-definidos para redimensionar suas imagens. Isso é particularmente útil quando você precisa ajustar imagens para tamanhos comuns, como miniaturas de galeria, capas de redes sociais ou imagens de postagem em blog. Ele também oferece a opção de inserir dimensões personalizadas para redimensionar suas imagens de acordo com as suas necessidades específicas.
Após realizar o redimensionamento, a ferramenta geralmente fornece um link direto para baixar as imagens redimensionadas. Esse processo é direto e não requer etapas complicadas.
A facilidade de uso do ImageResizer muitas vezes se estende à compatibilidade com diferentes dispositivos, incluindo computadores desktop, tablets e smartphones. Isso permite que você redimensione suas imagens de qualquer lugar.
O ImageResizer oferece uma solução simples e acessível para redimensionar imagens, mesmo para pessoas sem habilidades técnicas avançadas. Sua interface intuitiva, seleção de tamanhos pré-definidos e opções de redimensionamento personalizado tornam o processo rápido e eficiente, permitindo que você obtenha resultados precisos sem complicações.

Opções de programas que você pode usar para otimizar e redimensionar imagens:
Adobe Photoshop: Além de suas capacidades avançadas de edição, o Photoshop também oferece ferramentas para redimensionar e otimizar imagens. Você pode usar a opção “Salvar para Web” para ajustar o tamanho da imagem e escolher a qualidade de compressão.
FastStone Photo Resizer: Esta é uma ferramenta gratuita e simples que se concentra principalmente em redimensionar e renomear imagens em lote. Ela oferece várias opções de redimensionamento e permite ajustar a qualidade.
Bulk Image Resizer: Uma ferramenta online que permite redimensionar várias imagens de uma vez. É útil quando você precisa redimensionar várias imagens de maneira rápida e fácil.
Canva: Além de suas capacidades de design, o Canva também oferece opções de redimensionamento e exportação de imagens otimizadas para diferentes usos.
Lembre-se de que a escolha do programa depende das suas necessidades específicas e do grau de complexidade da tarefa. Além disso, sempre considere a preservação da qualidade da imagem ao redimensionar e otimizar.
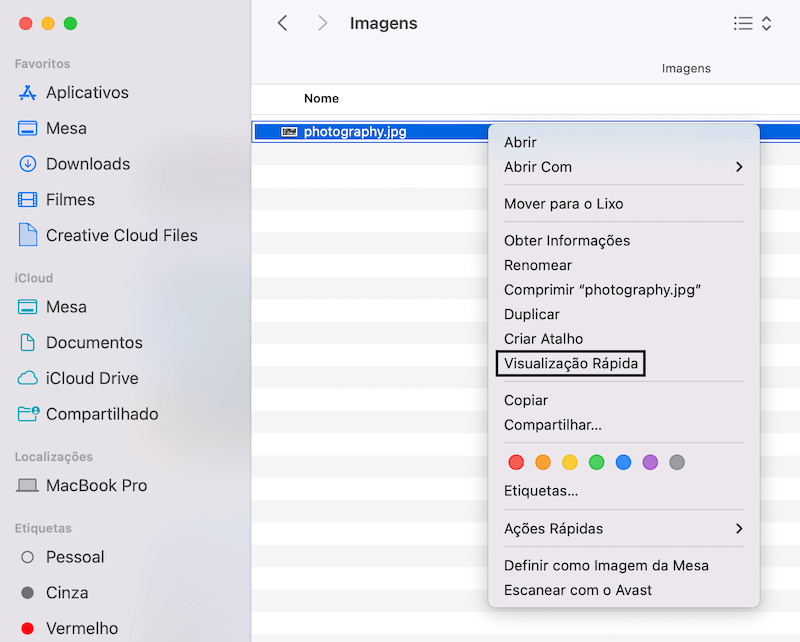
Visualização Rápida macOS
A Visualização Rápida no macOS é mais conhecida por exibir rapidamente o conteúdo de arquivos de imagem, mas ela também permite fazer algumas modificações simples, incluindo o redimensionamento de imagens. Aqui está como você pode fazer isso:
- Abra a imagem que deseja redimensionar usando o aplicativo “Visualização”, que é o visualizador padrão de imagens no macOS.
- Na barra de menus na parte superior da tela, clique em “Ferramentas” e, em seguida, escolha “Ajustar Tamanho…”
- Uma janela pop-up será exibida, onde você pode ajustar o tamanho da imagem. Aqui, você tem algumas opções:Largura e Altura: Você pode inserir valores específicos para a largura e a altura da imagem. Marque a caixa “Manter proporções” para manter a proporção original da imagem enquanto redimensiona.
Tamanho: Você também pode escolher um novo tamanho predefinido para a imagem, como “Pequeno”, “Médio”, “Grande” etc. - Depois de ajustar as configurações, clique no botão “OK” para aplicar o redimensionamento.
- A imagem redimensionada será exibida na janela de Visualização. Se você estiver satisfeito com o resultado, poderá salvar a imagem redimensionada pressionando “Arquivo” na barra de menus e, em seguida, selecionando “Exportar…”. Escolha um local para salvar a imagem e clique em “Salvar”.